CIT recurring payments
CIT recurring payments (Customer Initiated Transaction) allow accepting payments and debit money using a token, i.e. when the customer does not need to re-enter their card details. These payments can be used for paying different services (amounts) at the same place.
To make such payments we carry out an additional 3DS verification of the customer, so make sure you use the project identifier eligible for 3DS.
Note that you cannot use our widget to accept CIT payments, since our widget cannot display pre-populated card details. But you can use the last four card digits we return in the
last4field of the card object in the payment_finished webhook.
Once you have a token, you can start accepting CIT recurring payments.
Making a CIT recurring payment
To make a CIT recurring payment, complete the following steps:
-
Create a payment session sending a
session/createrequest.Alternatively, you can use the
session/init/paymentmethod. In this case, specify all the payment parameters right away as it is specified in the next step and skip the next step. -
Send a
session/start/paymentrequest to start the CIT recurring payment. Make sure you send:initiator:clientin therecurrentobject ofpayment_details- a URL in the
return_urlparameter of thepayment_optionsobject to redirect the customer back after the payment complete.
Example
curl -X POST \
https://demo.smart-glocal.com/api/v1/session/start/payment \
-H 'Content-Type: application/json' \
-H 'X-PARTNER-PROJECT: your_project_name' \
-H 'X-PARTNER-SIGN: signature' \
-d '{
"session_id":"ps_3230",
"payment_details": {
"type": "recurrent",
"recurrent": {
"token": "token_value",
"initiator": "client"
}
},
"amount_details": {
"amount": 10000,
"currency": "usd"
},
"customer": {
"reference": "lucky"
},
"payment_options": {
"return_url": "https://smart-glocal.com"
}
}' -
Wait for a
ready_to_confirmwebhook. When you receive it, it means that Smart Glocal is ready to make the payment and is waiting for your confirmation. -
Send a
session/confirmrequest or asession/cancelrequest to confirm or cancel the operation. -
Wait for an
action_requiredwebhook from Smart Glocal. It will contain aredirectobject.Example
curl -X POST \
https://partner.com \
-H 'Content-Type: application/json' \
-H 'X-PARTNER-SIGN: signature' \
-d '{
"type": "action_required",
"session": {
"id": "ps_3230",
"status": "in_progress",
"created_at": "2024-05-27T02:03:00.000000Z",
"updated_at": "2024-05-27T02:03:00.000000Z",
"acquiring_payments": [{
"id": "pm_2705",
"status": "pending",
"created_at": "2024-05-27T02:03:00.000000Z",
"customer": {
"reference":"user@smart-glocal.com"
},
"payment_details": {
"type": "card",
"card": {
"brand": "visa",
"last4": "4242"
}
},
"amount_details": {
"amount": 10000,
"currency": "usd"
},
"amounts": {
"fee": {
"merchant_fee": {
"amount": 10,
"currency": "usd"
}
}
},
"customer_interaction": {
"type": "redirect",
"redirect": {
"url": "https://smart-glocal.com?foo=bar",
"base_url": "https://smart-glocal.com",
"method": "GET",
"qs": {
"foo": "bar"
},
"params": {
"PaReq": "sdfew^//asdhbv",
"MD": "abc75daefnn"
}
}
}
}]
}
}' -
Redirect the customer to the URL passed in
customer_interaction.redirect.url. Note that the redirect method can beGETorPOST.Note that after completion of 3DS verification, the customer returns to the URL that was passed as
return_url. According to the method used, POST or GET, you might need to convert the POST format to GET to avoid possible format processing issues. -
Wait for a
payment_finishedwebhook from Smart Glocal. The webhook will contain the recurring payment status information.Example
curl -X POST \
https://partner.com \
-H 'Content-Type: application/json' \
-H 'X-PARTNER-SIGN: signature' \
-d '{
"type": "payment_finished",
"session": {
"id": "ps_3230",
"status": "accepted",
"created_at": "2024-05-27T02:03:00.000000Z",
"updated_at": "2024-05-27T02:03:00.000000Z",
"acquiring_payments": [{
"id": "pm_2705",
"status": "succeeded",
"created_at": "2024-05-27T02:03:00.000000Z",
"finished_at": "2024-05-27T02:03:00.000000Z",
"customer": {
"reference":"lucky"
},
"payment_details": {
"type": "card",
"card": {
"brand": "visa",
"last4": "4242"
}
},
"recurrent": {
"token": "feda2b2106a2e8747bbdc4c9f53c7f5f6ab845ffa1b7cc68ca839720af99b3d1",
"created_at": "2020-07-14T13:17:11+03:00",
"finished_at": "2020-07-31T16:05:42+03:00",
"is_active": true,
"type": "recurrent_token"
},
"amount_details": {
"amount": 10000,
"currency": "usd"
}
}]
}
}'
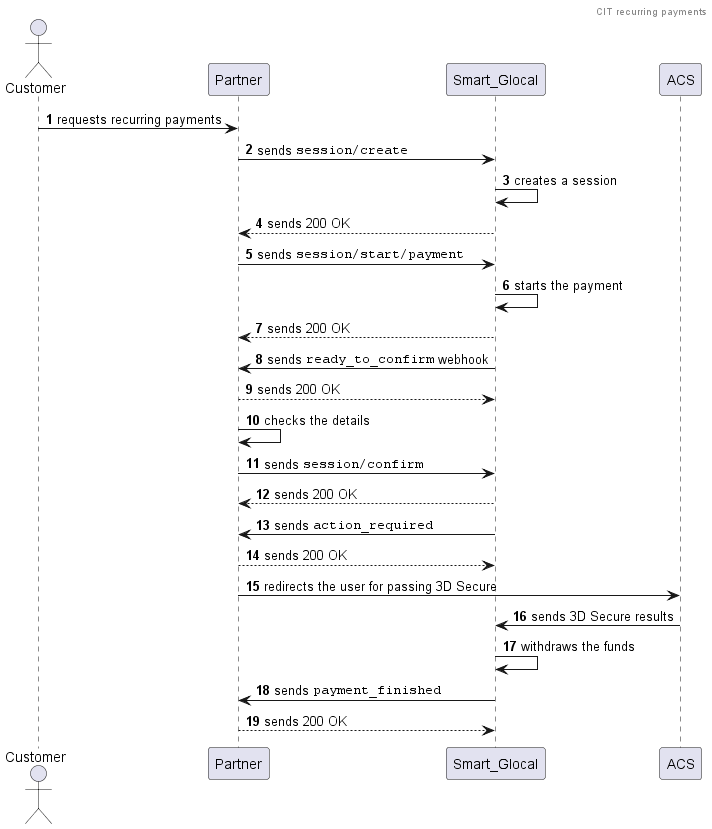
Sequence diagram of CIT recurring payments