Performing payments with the widget
You can use our payment form widget to perform payments.
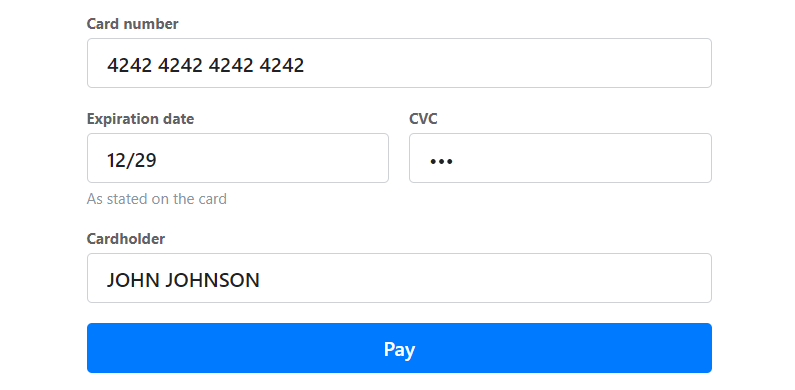
- Standard widget
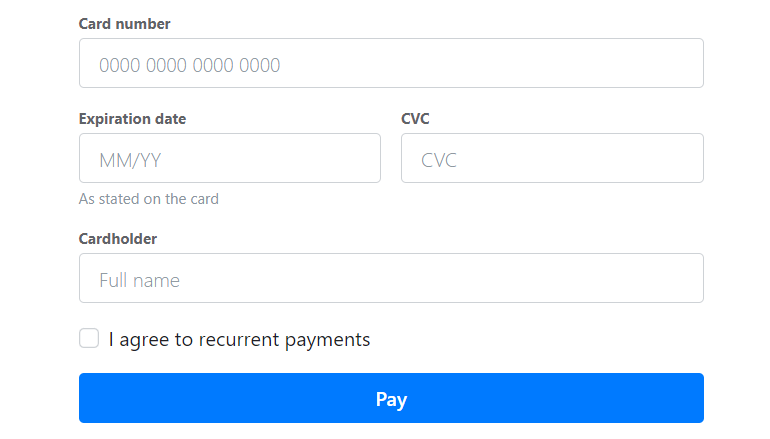
- Widget with the recurring payments option
- Example of a page with the widget


<html lang="en">
<head>
<meta charset="utf-8" />
<title>Payment form widget</title>
<link
href="https://widget.smart-glocal.com/payment-form.css"
rel="stylesheet"
/>
<script src="https://widget.smart-glocal.com/payment-form.js" defer></script>
</head>
<body>
<div id="smgl-payment-form"></div>
<script>
document.addEventListener('DOMContentLoaded', function () {
if (!window.SmglPaymentForm) {
return;
}
const paymentForm = new SmglPaymentForm('publicToken', {
isCvcMasked: true,
Redirect: {
target: "_blank",
}
});
paymentForm.render();
});
</script>
</body>
</html>
Getting started
To start using our widget, do the following:
Link the scripts and styles
In test environment
<link href="https://widget-demo.smart-glocal.com/payment-form.css" rel="stylesheet" />
<script src="https://widget-demo.smart-glocal.com/payment-form.js" defer></script>
For real payments
<link href="https://widget.smart-glocal.com/payment-form.css" rel="stylesheet" />
<script src="https://widget.smart-glocal.com/payment-form.js" defer></script>
Add the widget container
<div id="smgl-payment-form"></div>
Once the script is linked to the page, the SmglPaymentForm class will appear in the global scope.
Now, you can make payments using our widget.
Making a payment using the widget
Below is an example of how to start any payment through the widget.
Complete the following steps:
-
Create a new session every time a user clicks Pay. To do this, send a
session/createrequest.To get a token for recurring payments, you can either use the checkbox from Step 2, or pass
recurrent: truein thepayment_optionsobject. -
Send a
tokenrequest to create a token using the returned session identifier and specifying the widget name. As a result you will receive a public token.To create a widget with the I agree to recurring payments checkbox to get a token for recurring payments, pass
truein theshow_recurrent_checkboxparameter.Example
curl -X POST \
http://demo.smart-glocal.com/api/v1/token \
-H 'Content-Type: application/json' \
-H 'X-PARTNER-PROJECT: your_project_name' \
-H 'X-PARTNER-SIGN: signature' \
-d '{
"acquiring_widget": {
"session_id": "ps_34851",
"show_recurrent_checkbox": "true",
"locale":"en"
}
}'You can also pass the
localeoptional parameter to ensure the widget localization stays the same after the user is redirected by a provider for additional services (for example, 3D Secure). Currently, the following values are available:"locale":"en"and"locale":"ru". If this parameter is not passed,"locale":"en"is used. -
Use the returned public token to initialize the widget.
Example
const paymentForm = new SmglPaymentForm(publicToken); -
To display the payment form, call the
render()method:Example
paymentForm.render(); -
Let the user interact with the widget through all the required steps.
-
Complete the operation according to the type of payment you are making. You will either receive webhooks or, if the webhooks are deactivated, you will need to check the session status to understand your next step as well as the payment result.
If, while using the widget, you receive an
action_requiredwebhook, send the HTTP 200 OK in response but do nothing, as the user will be redirected for 3D Secure within the widget.
Widget API
SmglPaymentForm
Payment form class constructor.
const paymentForm = new SmglPaymentForm(publicToken[, options])
| Parameter | Mandatory | Type | Description |
|---|---|---|---|
| publicToken | + | string | Public token |
| options | - | object | Additional settings object |
| container | - | HTMLElement | Container into which the form will be inserted. Default value: <div id="smgl-payment-form"></div> |
| isCvcMasked | - | bool | Set this parameter to true to mask the CVV/CVC field value |
| Redirect | - | Object | Redirection details |
| target | - | string | 3DS window open options*: - _blank - in a new tab- _self- in the same frame- _parent - in the next level up of the frame if they are nested in one another- _top - outside of all the frames as the top windowDefault: _top |
| texts | - | object | UI element parameters |
| failedPaymentScreen | - | object | Failed payment screen |
| title | - | string | Failed payment message. Default value: Error |
| paymentForm | - | object | Payment form |
| buttonPayLabel | - | string | Payment button name. Default value: Pay |
| cardholderLabel | - | string | Cardholder name text. Default value: Cardholder |
| cardholderNote | - | string | Cardholder name prompt text. Default value: none |
| cardholderPlaceholder | - | string | Cardholder name placeholder. Default value: Full name |
| cardNumberLabel | - | string | Card number. Default value: Card number |
| cardNumberNote | - | string | Card number prompt text. Default value: none |
| cardNumberPlaceholder | - | string | Card number placeholder. Default value: 0000 0000 0000 0000 |
| cvvLabel | - | string | CVV/CVC number. Default value: CVC |
| cvvNote | - | string | CVV/CVC number prompt text. Default value: none |
| cvvPlaceholder | - | string | CVV/CVC number placeholder. Default value: CVC |
| expireDateLabel | - | string | Card expiration date. Default value: Expiration date |
| expireDateNote | - | string | Card expiration date prompt text. Default value: As stated on the card |
| expireDatePlaceholder | - | string | Card expiration date placeholder. Default value: MM/YY |
| recurrentLabel | - | string | Recurring payment checkbox. Default value: I agree to recurrent payments |
| termsAgreement | - | string | Terms of agreement. The text within the mandatory {{#link}}{{/link}} tags is used as a link to the terms of agreement source. Default value: By pressing Pay, you accept the terms of our {{#link}}user agreement{{/link}} |
| validationErrors | - | object | Field validation error messages |
| INVALID_CARD_NUMBER | - | string | Invalid card number. Default value: Invalid card number |
| INVALID_CVV | - | string | Invalid CVV/CVC. Default value: CVV/CVC has 3 digits |
| INVALID_EXPIRY_DATE | - | string | Invalid card expiration date. Default value: Invalid date |
| IS_REQUIRED | - | string | Required field value is missing. Default value: Required field |
| paymentProcessScreen | - | object | Payment process page |
| description | - | string | Payment processing page text. Default value: Just a moment |
| title | - | string | Payment process screen heading. Default value: Payment processing... |
| redirectionScreen | - | object | Redirecting page (3D Secure) |
| followTheLink | - | string | Invitation message to proceed with redirection in case of automatic redirection failure. The text within the mandatory {{#link}}{{/link}} tags is used as a link. Default value: If you haven't been redirected automatically, use {{#link}}this link{{/link}}. |
| title | - | string | Payment processing page header. Default value: Payment processing... |
| waitForRedirectToBanksPage | - | string | Automatic redirection warning, includes 3 seconds countdown timer. The {{countdown}} value is mandatory and will be replaced with the timer. Use the {{#strong}}{{/strong}} tags to emphasize the timer in bold. Default value: You will be redirected to the issuer bank's page in {{#strong}}{{countdown}}seconds.{{/strong}}\ |
| successPaymentScreen | - | object | Successful payment page |
| title | - | string | Successful payment page header. Default value: Payment success |
| transactionData | - | object | Transaction data |
| amountLabel | - | string | Transaction amount label. Default value: Amount |
| creditCardLabel | - | string | Payment type data (card type and masked card number) label. Default value: Card |
| transactionIdLabel | - | string | Transaction ID label. Default value: Transaction ID |
| unknownError | - | string | Unknown error message. Default value: Something went wrong... |
* Note that:
- We do not recommend using the
_selfoption for security reasons.- If you use the
_blankoption, the user will need to allow pop-ups in the browser or follow the redirection link from the payment widget.
Method: paymentForm.render()
The method displays the form on the page in the container defined by the options.container parameter.
paymentForm.render([options])
| Parameter | Mandatory | Type | Description |
|---|---|---|---|
| options | - | Object | Additional settings object |
| options.container | - | HTMLElement | Container into which the form will be inserted. Default value: <div id="smgl-payment-form"></div> |
Event handlers
paymentForm.onReady
Handles the event of the form getting ready for work.
paymentForm.onReady = function () {
/* handler */
}
paymentForm.onPaymentStart
Handles the event occurring at the start of the payment process.
paymentForm.onPaymentStart = function () {
/* handler */
}
paymentForm.onPaymentSuccess
Handles the event occurring when the payment process finishes successfully.
paymentForm.onPaymentSuccess = function () {
/* handler */
}
paymentForm.onPaymentFail
Handles the event occurring when the payment process finishes unsuccessfully.
paymentForm.onPaymentFail = function (error) {
/* handler */
}
Customizing the widget appearance
You can link your own styles at the end of the default ones and override them.
- HTML
- CSS
<link href="https://widget.smart-glocal.com/payment-form.css" rel="stylesheet" />
<link href="custom-styles.css" rel="stylesheet" />
/* custom-styles.css */
.smgl-Field__label {
color: green;
}
You cannot yet change the appearance of the values entered inside the iframe. This functionality will be added later.
Also, you can modify texts of the widget UI elements. Here are what you can change:
- labels
- placeholders
- error messages
- prompt texts
- button names
- footer texts
To do that, pass the Options object with UI element parameters within the SmglPaymentForm widget constructor.
Example of how to add a Spanish localization
Click here to expand
const paymentForm = new SmglPaymentForm('<public token>', {
isCvcMasked: true,
texts: {
failedPaymentScreen: {
title: 'Error',
},
paymentForm: {
buttonPayLabel: 'Pagar',
cardholderLabel: 'Titular de la tarjeta',
cardholderNote: '',
cardholderPlaceholder: 'Nombre completo',
cardNumberLabel: 'Número de tarjeta',
cardNumberNote: '',
cardNumberPlaceholder: '0000 0000 0000 0000',
cvvLabel: 'CVC',
cvvNote: '',
cvvPlaceholder: 'CVC',
expireDateLabel: 'Fecha de vencimiento',
expireDateNote: '',
expireDatePlaceholder: 'Como se indica en la tarjeta',
recurrentLabel: 'Autorizo pagos recurrentes',
termsAgreement:
'Al presionar Pagar, Ud. acepta los términos de nuestro {{#link}}acuerdo de usuario{{/link}}',
validationErrors: {
INVALID_CARD_NUMBER: 'Número de tarjeta inválido',
INVALID_CVV: 'CVV/CVC tiene 3 dígitos',
INVALID_EXPIRY_DATE: 'Fecha inválida',
IS_REQUIRED: 'Campo requerido',
},
},
paymentProcessScreen: {
tion: 'Espere un momento',
title: 'Procesando el pago...',
},
redirectionScreen: {
followTheLink:
'Si Ud. no es redirigido automáticamente, use {{#link}}este enlace{{/link}}.',
title: 'Procesando el pago...',
waitForRedirectToBanksPage:
'Será redirigido a la página web del banco emisor en {{#strong}}{{count}} segundos{{/strong}}.',
},
successPaymentScreen: {
title: 'Éxito',
},
transactionData: {
amountLabel: 'Cantidad',
creditCardLabel: 'Tarjeta',
transactionIdLabel: 'ID de transacción',
},
unknownError: 'Algo salió mal...',
},
});
End user errors
While interacting with our widget, end users may receive the errors stated below.
If you choose to translate the widget texts into other languages, for example, Spanish, note that for now end users will receive error descriptions still in English.
| Error code | Error description |
|---|---|
| 3DS_error | To complete the transaction successfully, 3DS authentication is required |
| activity_count_exceeded | The activity/amount limit for the card is exceeded |
| bank_card_expired | The bank card is past its expiration date |
| declined_by_issuer_bank | The operation was declined by the emitting bank |
| insufficient_funds | The card does not have enough funds |